ACTU
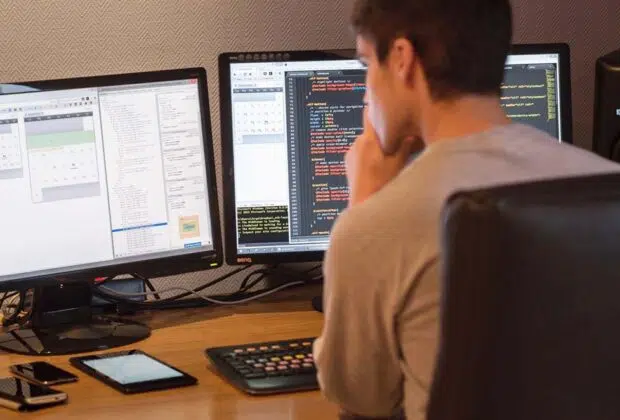
Startup : comment trouver le développeur qu’il vous faut ?
Lorsqu’on crée une startup, on doit aussi penser à recruter de bons développeurs. Le développeur peut vous aider à mener à bien votre projet. Mais pour trouver le spécialiste qu’il ...
BUREAUTIQUE
HIGH-TECH
MARKETING
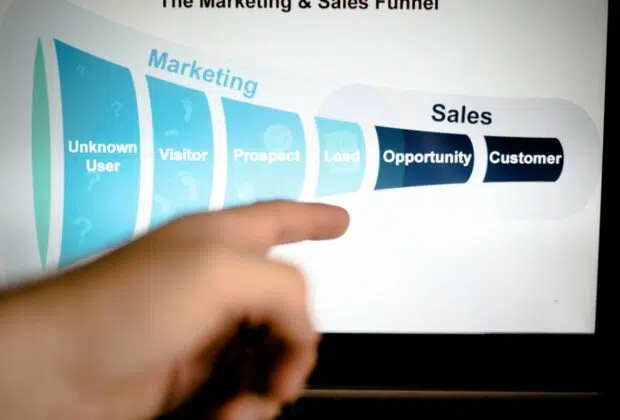
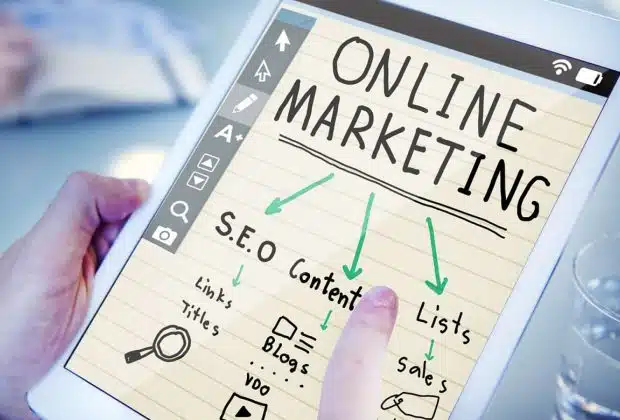
Marketing : comment optimiser le funnel AARRR ?
Dans un monde où de plus en plus d'achats se réalisent via Internet, il est capital pour un site e-commerce de mettre en place un tunnel de vente performant, afin ...
SÉCURITÉ
WEB
Comment décrypter un mot de passe Facebook perdu ?
Vous avez perdu votre mot de passe Facebook ou vous ne vous en souvenez plus ? Pas de panique, il existe des moyens de retrouver votre mot de passe Facebook sans devoir en changer. On vous explique tout sur la récupération de mot de passe Facebook. Mot de passe Facebook ...Les nouvelles méthodes des cybercriminels
Les impacts de 2020 dans le monde de la cybercriminalité résonnent jusqu'à aujourd'hui et, d'après les experts, pourraient persister jusqu'à l'année prochaine. Galvanisés par le fait que la pandémie de Covid-19 a secoué brutalement l'économie mondiale et favorisé la généralisation du télétravail, les cybercriminels ont redoublé d'efforts. Ils ont élaboré ...La préparation de concours et d'examen avec Aurlom
Comment bien réussir sa préparation de concours et d'examen ? Aurlom, groupe créé en 2006 est aujourd'hui entièrement dédié à la réussite des concours via la préparation des examens et des stages. Vous souhaitez intégrer une grande école post-bac ? On vous fait découvrir la Prépa Aurlom. Préparation des concours ...Wiflix : nouvelle adresse en octobre 2023 pour vos films et séries
À l'heure où les plateformes de streaming se multiplient et se livrent une concurrence acharnée, Wiflix, un acteur reconnu pour son offre de films et séries en accès libre, a annoncé le lancement de sa nouvelle adresse en ligne en octobre 2023. Cette évolution intervient dans un écosystème numérique en ...Site web et appli : comment détecter les bugs ?
Par définition, un bug est un dysfonctionnement lié à un programme informatique qui se manifeste par des anomalies. Son niveau de gravité peut être mineur, ou entraîner des dommages sérieux sur une application ou un site internet. L'expérience utilisateur étant au cœur de la satisfaction des clients il s'avère impératif ...Création de logo DIY : astuces et outils pour un design réussi
Dans le monde du branding, le logo est l'essence visuelle d'une marque, incarnant son identité et ses valeurs. Pour les entrepreneurs à budget limité ou les créateurs passionnés par le design, la création de logo en mode 'Do It Yourself' (DIY) est une alternative séduisante. Grâce à une multitude d'outils ...